Ca programator, știi că a avea instrumentele potrivite poate face o mare diferență în productivitatea ta. Același lucru este valabil și pentru browserul dvs. web. Extensiile potrivite vă pot ajuta să lucrați mai eficient și să faceți mai multe. Iată câteva dintre cele mai bune extensii Chrome, Firefox și Edge pentru programatori.
1. Chrome DevTools: Aceasta este o extensie obligatorie pentru orice programator care folosește Chrome. Acesta oferă o varietate de instrumente pentru depanarea, crearea și crearea profilului aplicațiilor dvs. web. 2. Firebug: Această extensie este esențială pentru programatorii care folosesc Firefox. Oferă o varietate de instrumente pentru depanarea și depanarea aplicațiilor dvs. web. 3. Web Developer Toolbox: Această extensie este o necesitate pentru orice dezvoltator web. Oferă o varietate de instrumente pentru crearea, depanarea și optimizarea aplicațiilor dvs. web. 4. Edge DevTools: Această extensie este un must-have pentru orice programator care folosește Edge. Acesta oferă o varietate de instrumente pentru depanarea, crearea și crearea profilului aplicațiilor dvs. web.
Acestea sunt doar câteva dintre numeroasele extensii grozave care sunt disponibile pentru programatori. Cu instrumentele potrivite, puteți lucra mai eficient și puteți face mai multe.
Dezvoltatorul sau programul va petrece la fel de mult timp în browser ca și în IDE. Pentru a vă ajuta cu programarea, avem o listă cu unele dintre cele mai bune Extensii Chrome, Firefox și Edge pentru programatori . Toate aceste extensii sunt gratuite, iar dacă scrieți sau doriți să scrieți cod, încercați să adăugați câteva extensii din listă în browser.

Extensii Chrome, Firefox și Edge pentru programatori
Mai jos sunt cele mai bune extensii Chrome, Firefox și Edge pentru programatori.
- Dezvoltator web
- Usersnap
- Instrumentul pentru dezvoltatori React
- Wappalyzer - extensie pentru analiza site-ului web
- Code Cola - Extensie pentru vizualizarea codului sursă
Să vorbim despre ele în detaliu.
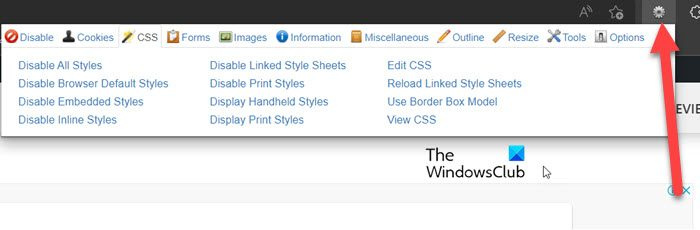
1] Dezvoltator web

bootcamp faceți clic dreapta
Web Developer este una dintre cele mai bune extensii pentru dezvoltatori pentru utilizatorii Chrome, Firefox și Edge. Acest browser va adăuga o bară de instrumente în browser-ul dvs. care, atunci când faceți clic, afișează un număr de instrumente pe care le puteți utiliza pe pagina web.
Există diferite categorii, cum ar fi Dezactivare, Cookie-uri, CSS, Imagini, Forme, Contur, Informații, Diverse și Redimensionare. Când accesați o categorie, vor exista diverse instrumente, cum ar fi posibilitatea de a edita CSS, vizualiza CSS etc.
Această extensie este destinată inițial utilizatorilor Chrome, dar deoarece Edge se bazează pe Chrome, extensia va funcționa și cu ea. Tot ce trebuie să faceți este să permiteți extensii de pe alte site-uri. LA descărcați web developer mergi la chrome.google.com dacă utilizați Chrome sau Edge sau accesați addons.mozilla.org dacă o faci, folosește Firefox.
2] Legare personalizată
Această extensie vă permite să capturați sau să creați note de subsol pe orice site web doriți. Puteți folosi această extensie pentru a obține feedback de la utilizatori sau pentru a urmări erorile din proiectul dvs. Deci, dacă sunteți dezvoltator, acest lucru vă poate fi foarte util, puteți colecta feedback și apoi îl puteți folosi pentru a vă îmbunătăți codul.
Conținutul capturat poate fi vizualizat folosind proiectul Usersnap. În plus, puteți conecta Usersnap la diverse programe de management de proiect, cum ar fi JIRA, Slack etc.
valoarea este protejată de politica de boot sigură
Mai jos sunt link-uri pentru a descărca Usersnap pentru browserul dvs. specific.
- Edge și Chrome : chrome.google.com
- Vulpea de foc : addons.mozilla.org
3] React Developer Tools

Extensia React vă oferă o bibliotecă JavaScript React pentru un site web. Fără îndoială, aceasta este una dintre cele mai bune extensii pentru programatorii JavaScript. Aici puteți vedea arborii de reacție, inclusiv ierarhia componentelor, proprietățile și alte câteva lucruri importante. Dacă vă place această extensie și doriți să o descărcați pentru dvs Crom sau margine browser, accesați chrome.google.com și addons.mozilla.org pentru Vulpea de foc utilizatorii.
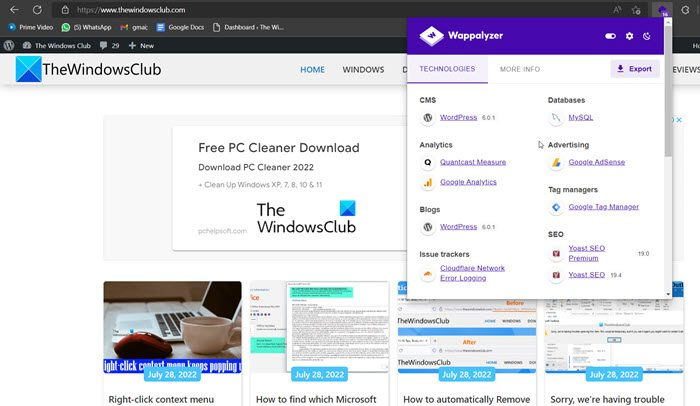
4] Wappalyzer - Extensie pentru analizatorul de site-uri web

Wappalyzer este o alegere excelentă dacă vă place să explorați site-uri web și doriți să știți ce tehnologii folosesc. Această extensie, atunci când este utilizată, vă oferă o listă cu toate tehnologiile utilizate pe acest site. De asemenea, este destul de ușor de utilizat, trebuie doar să mergeți la secțiunea tablou de bord, să faceți clic pe extensia Wappalyzer și apoi să verificați ce tehnologie este folosită pentru a crea acest site. De asemenea, puteți descărca tabelul tehnologiilor utilizate făcând clic pe butonul „Export”.
cea mai bună aplicație meteo Windows 10
Acesta este ceea ce puteți folosi pentru a vă pregăti pentru interviuri cu companii mari de produse precum Amazon, Google și Microsoft. Deci, dacă vă place această extensie, accesați chrome.google.com pentru browserele Edge și Chrome, precum și pentru addons.mozilla.org pentru Vulpea de foc utilizatorii.
5] Code Cola - Extensie de vizualizare a codului sursă
Nu în ultimul rând, avem Code Cola, o extensie pentru vizualizarea codului sursă. Această extensie vă permite să verificați codul sursă al oricărui site web și apoi să utilizați editorul CSS încorporat pentru a scrie codul. Dacă sunteți un dezvoltator web, cu siguranță ar trebui să încercați această extensie. Dacă doriți să descărcați această extensie pentru Chrome sau Edge, vă rugăm să urmați linkul chrome.google.com .
Sper că acum aveți suficiente instrumente în arsenal pentru a începe programarea.
Citit: Ce este Microsoft Dev Box și cum mă abonez la el?
Este Microsoft Edge potrivit pentru dezvoltatorii web?
Microsoft Edge depășește cu rapiditate Internet Explorer, dar are încă multe browsere bune cu care să concureze. Cu toate acestea, dezvoltatorii Microsoft au depus mult efort în dezvoltarea instrumentelor de dezvoltare web pentru Microsoft Edge Chromium. Are multe instrumente nu numai pentru dezvoltare și structură, ci și pentru designul site-ului web. Vă recomandăm să verificați lista DevTools din Microsoft Edge pentru a afla mai multe despre acest browser și caracteristicile sale.
Citit: Sfaturi și trucuri pentru browserul Microsoft Edge
Edge este compatibil cu extensiile Chrome?
Da, extensiile Chrome funcționează în Edge. Deoarece atât Edge, cât și Chrome se bazează pe Chromium, au un mediu destul de flexibil. Cu toate acestea, pentru a utiliza extensiile Chrome în Edge, trebuie să faceți clic pe pictogramă Permite extensii de pe alte site-uri butonul când vi se solicită.
Asta e tot!
Citeste si: Cele mai bune servere Discord pentru programatori la care să se alăture.




![.NET Core trebuie instalat pentru a rula această aplicație [Remediere]](https://prankmike.com/img/net/EB/to-run-this-application-you-must-install-net-core-fix-1.png)